Visualizing Knowledge with Line Charts in Angular utilizing StackBlitz: A Complete Information
Associated Articles: Visualizing Knowledge with Line Charts in Angular utilizing StackBlitz: A Complete Information
Introduction
With nice pleasure, we are going to discover the intriguing subject associated to Visualizing Knowledge with Line Charts in Angular utilizing StackBlitz: A Complete Information. Let’s weave attention-grabbing info and provide contemporary views to the readers.
Desk of Content material
Visualizing Knowledge with Line Charts in Angular utilizing StackBlitz: A Complete Information

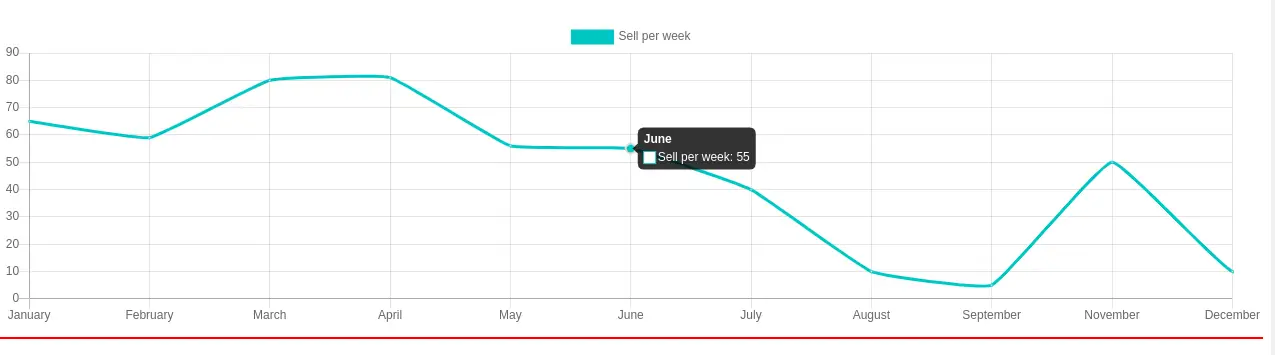
Line charts are a elementary visualization instrument for showcasing tendencies and patterns over time or throughout a steady variable. Their simplicity and effectiveness make them invaluable in a variety of functions, from inventory market evaluation to scientific analysis. This text explores the creation of interactive and dynamic line charts inside an Angular software utilizing StackBlitz, a strong on-line IDE excellent for fast prototyping and collaborative improvement. We’ll cowl every thing from organising the challenge to implementing superior options, specializing in readability and greatest practices.
1. Organising the Angular Mission in StackBlitz:
Step one is to create a brand new Angular challenge inside StackBlitz. Navigate to the StackBlitz web site (stackblitz.com) and choose the "Angular" template. It will generate a primary Angular software with all the required dependencies. You possibly can then begin including the charting library of your alternative. For this tutorial, we’ll make the most of ngx-charts, a well-liked and versatile Angular charting library. Nevertheless, different choices like Chart.js (with applicable wrappers) are additionally viable.
2. Putting in ngx-charts:
To put in ngx-charts, open the terminal inside StackBlitz and execute the next command:
npm set up @swimlane/ngx-charts --saveIt will obtain and set up the library into your challenge’s node_modules folder. You will have to import the required modules into your element the place you propose to render the chart. This usually includes importing the precise chart sort (on this case, NgxChartsModule) and any required modules for information visualization.
3. Importing and Configuring ngx-charts:
As soon as put in, it’s worthwhile to import the required modules into your Angular element. For instance, in your element’s app.element.ts file, you’ll add the next import:
import Part from '@angular/core';
import single from './information'; //Import your information
@Part(
selector: 'app-root',
templateUrl: './app.element.html',
styleUrls: ['./app.component.css']
)
export class AppComponent
single: any[];
// ... different properties and strategies
Keep in mind to create a information.ts file (or related) to carry your chart information. A pattern information.ts file may appear like this:
export const single = [
"name": "Germany",
"value": 8940000
,
"name": "USA",
"value": 5000000
,
"name": "France",
"value": 7200000
];It is a easy instance; real-world datasets will seemingly be considerably bigger and extra advanced. You possibly can regulate this information to mirror your particular necessities.
4. Rendering the Line Chart within the Template:
Now, let’s render the road chart in your element’s template (app.element.html). You will use the ngx-charts-line-chart element, offering it together with your information:
<ngx-charts-line-chart
[results]="single"
[scheme]="colorScheme"
[gradient]="gradient"
[xAxis]="showXAxis"
[yAxis]="showYAxis"
[legend]="showLegend"
[showXAxisLabel]="showXAxisLabel"
[showYAxisLabel]="showYAxisLabel"
[xAxisLabel]="xAxisLabel"
[yAxisLabel]="yAxisLabel">
</ngx-charts-line-chart>This code snippet reveals a primary line chart. The [results] enter binds the chart to your information. The opposite inputs management numerous elements of the chart’s look, together with shade schemes, gradients, axis labels, and legends. You will have to outline these variables (colorScheme, gradient, showXAxis, and many others.) in your element’s TypeScript file. For example:
//in app.element.ts
export class AppComponent
single: any[];
colorScheme =
area: ['#5AA454', '#A10A28', '#C7B42C', '#AAAAAA']
;
gradient = false;
showXAxis = true;
showYAxis = true;
showLegend = true;
showXAxisLabel = true;
showYAxisLabel = true;
xAxisLabel = 'Nation';
yAxisLabel = 'Worth';
5. Dealing with Extra Advanced Knowledge:
Actual-world datasets usually contain a number of sequence of knowledge. ngx-charts handles this gracefully. Modify your information to incorporate a number of sequence:
export const multi = [
"name": "Germany",
"series": [
"name": "2010",
"value": 7300000
,
"name": "2011",
"value": 8940000
]
,
// ... extra information factors
];In your element, replace the single array to multi, and regulate the template accordingly:
<ngx-charts-line-chart [results]="multi" [scheme]="colorScheme" ... ></ngx-charts-line-chart>6. Including Interactivity:
ngx-charts helps numerous interactive options. For example, you may allow tooltips to show information factors on hover. That is usually dealt with robotically by ngx-charts, however you may customise it additional if wanted. You too can add zoom and pan performance for higher exploration of huge datasets. This usually includes configuration choices inside the chart element’s attributes.
7. Customization and Styling:
ngx-charts supplies in depth customization choices. You possibly can modify the chart’s colours, fonts, axis scales, and extra. Discuss with the ngx-charts documentation for an entire record of accessible choices. You too can use CSS to additional model the chart to match your software’s theme.
8. Error Dealing with and Knowledge Validation:
Sturdy functions ought to embrace error dealing with. Think about eventualities the place information is perhaps lacking or invalid. Implement checks in your element to gracefully deal with these conditions and stop sudden conduct. This may contain displaying informative messages to the consumer or fallback mechanisms if information is unavailable.
9. Efficiency Optimization:
For very giant datasets, efficiency can change into a priority. ngx-charts presents numerous efficiency optimization methods, resembling virtualization and lazy loading. Discover these choices in case your charts have to deal with a considerable quantity of knowledge.
10. Accessibility Issues:
Guarantee your charts are accessible to customers with disabilities. This contains offering different textual content for display readers, utilizing enough shade distinction, and making certain keyboard navigation is feasible.
11. Deployment:
When you’re glad together with your chart, you may deploy your StackBlitz challenge. StackBlitz supplies choices for deploying your software to varied platforms, making sharing and collaboration simple.
This complete information supplies a stable basis for creating line charts in Angular utilizing StackBlitz and ngx-charts. Keep in mind to seek the advice of the official documentation for each Angular and ngx-charts for extra superior options and customization choices. By mastering these methods, you may create visually interesting and informative charts to boost your Angular functions. Experiment with totally different information units, customise the looks, and discover the interactive options to create impactful information visualizations. The flexibleness and energy of StackBlitz mixed with the capabilities of ngx-charts make this a compelling strategy for creating data-driven functions.


Closure
Thus, we hope this text has supplied helpful insights into Visualizing Knowledge with Line Charts in Angular utilizing StackBlitz: A Complete Information. We thanks for taking the time to learn this text. See you in our subsequent article!