Unveiling the Energy of iCharts Heatmaps: A Complete Information
Associated Articles: Unveiling the Energy of iCharts Heatmaps: A Complete Information
Introduction
On this auspicious event, we’re delighted to delve into the intriguing subject associated to Unveiling the Energy of iCharts Heatmaps: A Complete Information. Let’s weave attention-grabbing info and supply contemporary views to the readers.
Desk of Content material
Unveiling the Energy of iCharts Heatmaps: A Complete Information

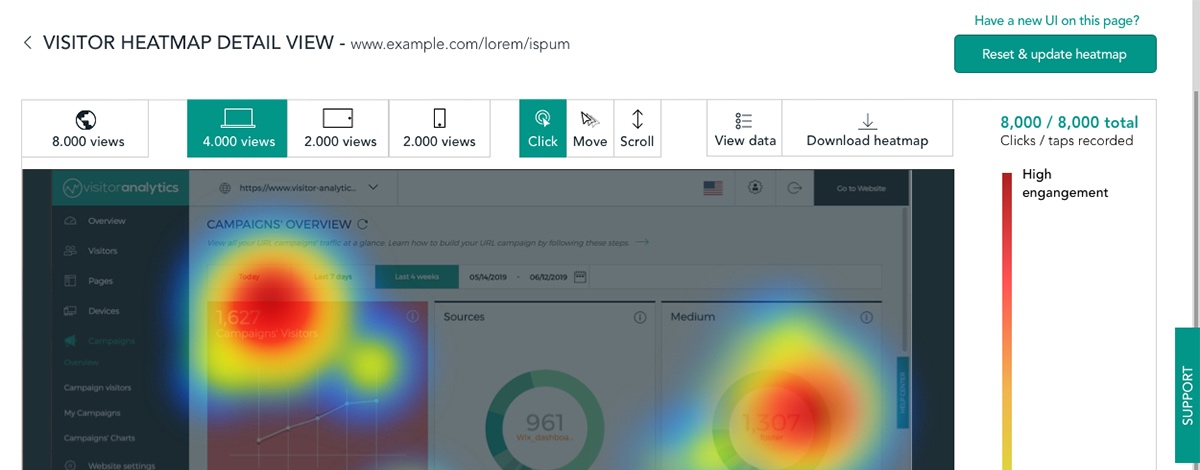
Heatmaps, visible representations of knowledge utilizing coloration gradients to depict values, are highly effective instruments for figuring out patterns and traits inside complicated datasets. iCharts, a preferred JavaScript charting library, provides a strong and versatile heatmap implementation, enabling builders to seamlessly combine interactive and visually interesting heatmaps into their internet functions. This text delves into the intricacies of iCharts heatmaps, exploring their functionalities, customization choices, and sensible functions throughout numerous fields.
Understanding the iCharts Heatmap Construction:
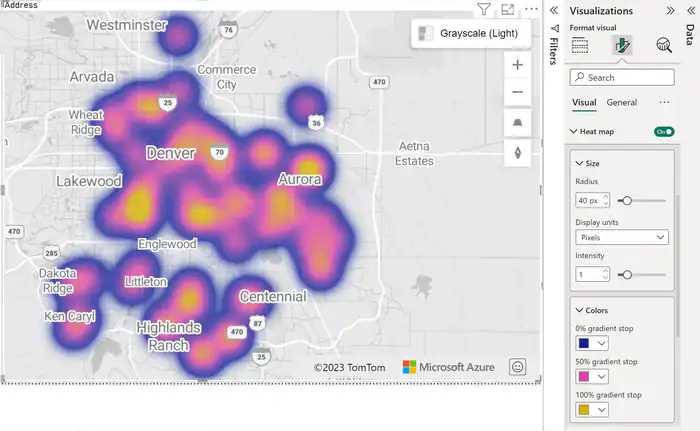
The iCharts heatmap is constructed upon a grid-based construction. Every cell within the grid represents a knowledge level, and its coloration depth corresponds to the magnitude of the related worth. This intuitive visible illustration permits customers to rapidly grasp the distribution and relationships inside the knowledge. The colour scale, starting from low (usually represented by cooler colours like blue) to excessive (represented by hotter colours like crimson), is customizable, permitting customers to tailor the visible illustration to their particular wants and preferences.
Key Options and Functionalities:
iCharts heatmaps boast a spread of options that contribute to their effectiveness and flexibility:
-
Knowledge Binding: iCharts heatmaps effortlessly combine with varied knowledge sources, together with JSON, CSV, and arrays. This flexibility ensures seamless integration into current knowledge pipelines and workflows. The library handles knowledge parsing and rendering effectively, even with giant datasets.
-
Customization: The library gives intensive customization choices, permitting customers to tailor the looks and performance of the heatmap to their particular necessities. These choices embody:
- Shade Scales: Customers can select from pre-defined coloration scales or create customized scales to match their branding or spotlight particular knowledge ranges. This permits for nuanced visible communication of knowledge.
- Cell Measurement and Structure: The scale and association of cells will be adjusted to optimize the visible illustration primarily based on the dataset’s dimension and complexity. Choices embody sq., rectangular, and even customized cell shapes.
- **Axis Labels and








Closure
Thus, we hope this text has supplied invaluable insights into Unveiling the Energy of iCharts Heatmaps: A Complete Information. We thanks for taking the time to learn this text. See you in our subsequent article!