The Plot Space: The Coronary heart of Knowledge Visualization in Charts
Associated Articles: The Plot Space: The Coronary heart of Knowledge Visualization in Charts
Introduction
On this auspicious event, we’re delighted to delve into the intriguing matter associated to The Plot Space: The Coronary heart of Knowledge Visualization in Charts. Let’s weave attention-grabbing data and provide contemporary views to the readers.
Desk of Content material
The Plot Space: The Coronary heart of Knowledge Visualization in Charts

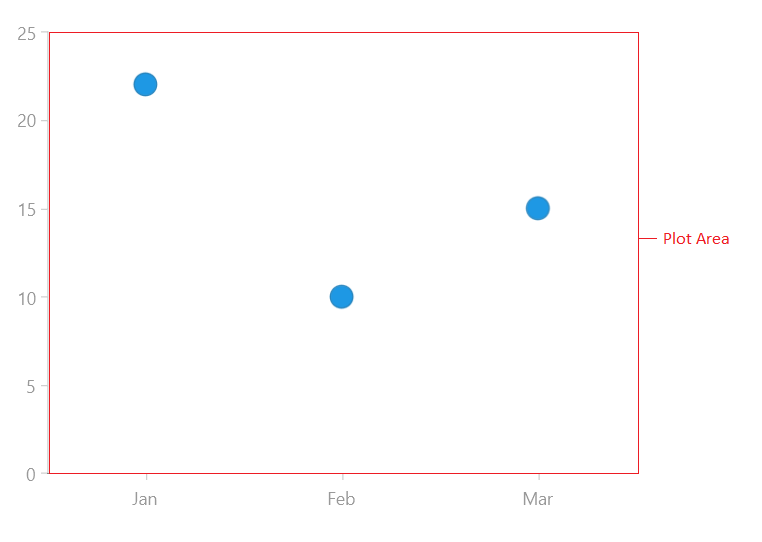
The plot space, typically ignored in discussions of chart design, is the unsung hero of efficient knowledge visualization. It is the central area of a chart the place the precise knowledge factors, traces, bars, or different visible parts are displayed. Whereas seemingly easy, the efficient utilization of the plot space is essential for creating clear, correct, and compelling charts that talk insights successfully. This text will delve into the intricacies of the plot space, exploring its elements, greatest practices for its design, frequent pitfalls to keep away from, and its essential function in maximizing the affect of knowledge visualization.
Understanding the Elements of the Plot Space:
The plot space is not only a clean house; it is a rigorously constructed atmosphere designed to showcase knowledge. Its key elements embrace:
-
Knowledge Representations: These are the visible parts that symbolize the information itself. This might be bars in a bar chart, factors in a scatter plot, traces in a line chart, slices in a pie chart, or areas in an space chart. The selection of illustration relies upon closely on the kind of knowledge and the message to be conveyed. The scale, coloration, and form of those representations are all important parts inside the plot space.
-
Axes: The axes present the context for the information. The horizontal axis (x-axis) usually represents the unbiased variable (e.g., time, class), whereas the vertical axis (y-axis) represents the dependent variable (e.g., worth, frequency). Clear and appropriately scaled axes are important for correct interpretation. Axes labels and items are equally necessary for making certain understandability.
-
Gridlines (Non-compulsory): Gridlines are horizontal and vertical traces that stretch from the axes, making a grid throughout the plot space. They help in visually estimating values and evaluating knowledge factors. Nevertheless, overuse of gridlines can litter the chart, so their use needs to be considered.
-
Knowledge Labels (Non-compulsory): Knowledge labels straight show the numerical values related to every knowledge level. They’re notably helpful when exact values are essential or when the visible illustration alone is inadequate for clear interpretation. Nevertheless, too many knowledge labels also can result in visible litter.
-
Legends (Non-compulsory): Legends are used to elucidate the that means of various colours, patterns, or symbols used to symbolize totally different knowledge sequence within the chart. They’re important when a number of knowledge sequence are displayed in the identical plot space. Their placement needs to be rigorously thought-about to keep away from obscuring the information itself.
Greatest Practices for Designing the Plot Space:
Efficient design of the plot space is paramount for clear communication. Listed below are some key greatest practices:
-
Maximize Knowledge-Ink Ratio: This precept, advocated by Edward Tufte, emphasizes maximizing the proportion of ink used to show knowledge versus ink used for non-data parts. A cluttered plot space with extreme ornamentation detracts from the information itself.
-
Applicable Scaling: The scales of the axes needs to be chosen rigorously to precisely symbolize the information with out distortion. Keep away from beginning the y-axis at a price apart from zero except there’s a compelling cause (e.g., emphasizing small variations in a spread of enormous values), as this may mislead the viewer.
-
Clear and Concise Labels: Axes labels needs to be clear, concise, and informative, specifying the items of measurement. Keep away from jargon or ambiguous phrases.
-
Constant Visible Encoding: Use constant visible encoding all through the chart. For instance, if blue represents one knowledge sequence, it ought to stay blue all through the chart. Inconsistency can confuse the viewer.
-
Strategic Use of Shade: Shade needs to be used strategically to reinforce the visible enchantment and readability of the chart. Keep away from utilizing too many colours, and guarantee enough distinction between colours for accessibility.
-
Efficient Use of Gridlines: Use gridlines sparingly. Too many gridlines can litter the chart, whereas too few could make it tough to estimate values. Think about using lighter gridlines to attenuate visible interference.
-
Considered Use of Knowledge Labels: Solely use knowledge labels when mandatory. Overuse can result in visible litter and cut back the effectiveness of the chart. Think about using knowledge labels just for key knowledge factors or when exact values are important.
-
Optimum Plot Space Measurement: The plot space needs to be giant sufficient to obviously show the information with out being cramped, however not so giant that it dominates the whole chart, neglecting different necessary parts like titles and legends. Attempt for a stability.
Widespread Pitfalls to Keep away from:
A number of frequent errors can considerably cut back the effectiveness of the plot space:
-
Deceptive Scales: Manipulating the scales of the axes to magnify or downplay variations within the knowledge is unethical and deceptive.
-
Chartjunk: Extreme ornamentation, pointless traces, shadows, or 3D results litter the plot space and distract from the information.
-
Poor Selection of Chart Kind: Utilizing an inappropriate chart sort can obscure the information and make it tough to interpret. Selecting the best chart sort is essential for successfully using the plot space.
-
Inadequate Distinction: Poor distinction between knowledge factors and the background could make it tough to learn the chart.
-
Overlapping Knowledge Factors: In scatter plots or different charts with many knowledge factors, overlapping factors can obscure the information. Think about using jitter or transparency to mitigate this problem.
-
Ignoring Context: Failing to offer enough context by means of clear labels, titles, and legends could make it obscure the information offered within the plot space.
The Plot Space and Totally different Chart Varieties:
The design and utilization of the plot space differ relying on the chart sort:
-
Bar Charts: The plot space is split into rectangular bars, with the peak or size of every bar representing the magnitude of the information. The spacing between bars is necessary for readability.
-
Line Charts: The plot space shows a line connecting knowledge factors, displaying developments and patterns over time or throughout classes. The smoothness of the road and the markers used for knowledge factors needs to be rigorously thought-about.
-
Scatter Plots: The plot space shows particular person knowledge factors, revealing relationships between two variables. The density of factors and the usage of coloration or dimension to symbolize extra variables are necessary concerns.
-
Pie Charts: The plot space is a circle divided into slices, every representing a proportion of the entire. Pie charts are greatest fitted to displaying elements of a complete, however overuse can result in difficulties in evaluating slices.
-
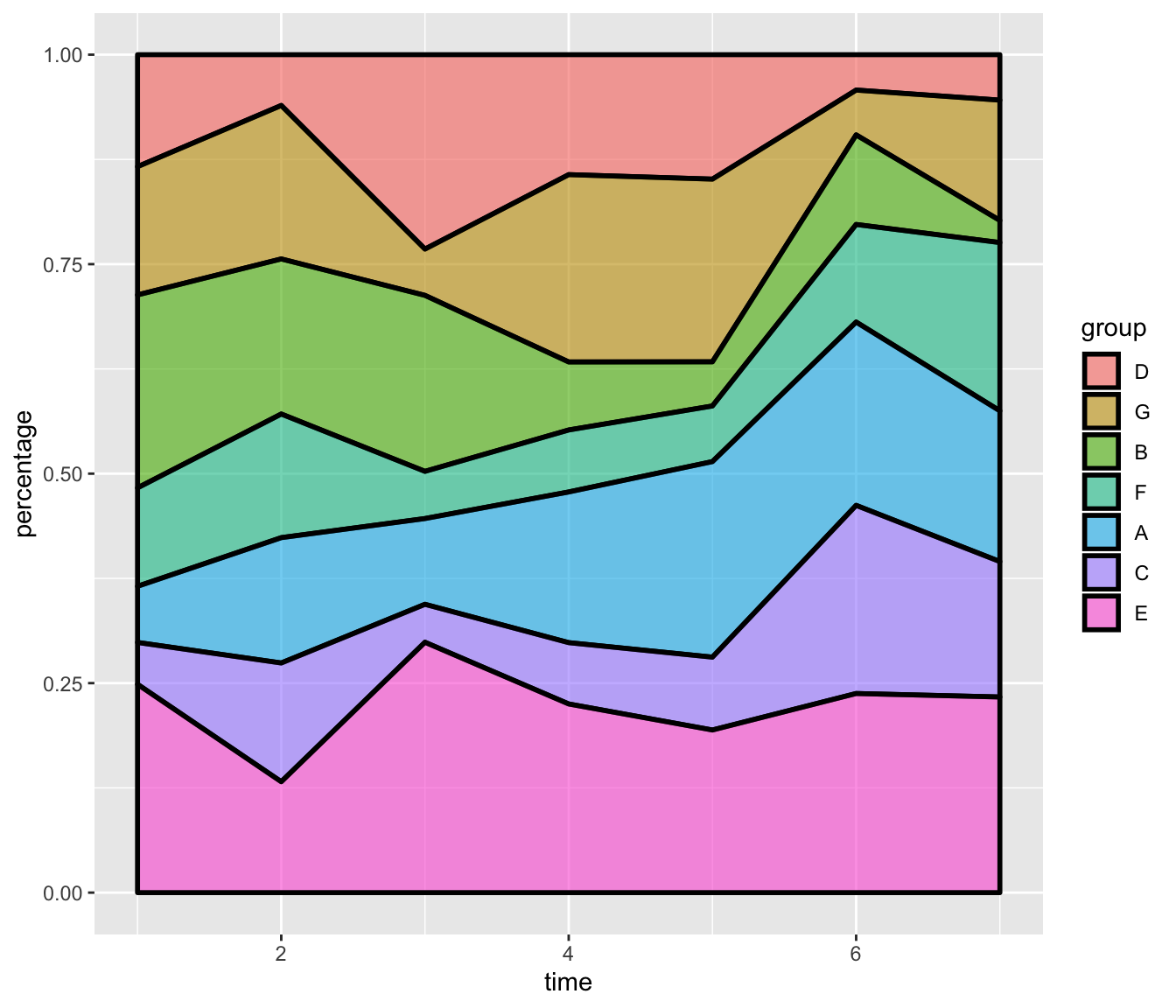
Space Charts: Much like line charts, however the space below the road is crammed, emphasizing the cumulative worth over time or throughout classes.
Conclusion:
The plot space is the cornerstone of efficient knowledge visualization. By understanding its elements, using greatest practices in its design, and avoiding frequent pitfalls, knowledge visualization professionals can create charts that precisely, clearly, and compellingly talk insights from knowledge. The efficient utilization of the plot space is not merely about aesthetics; it is about making certain that the information speaks for itself, free from distractions and misinterpretations, finally main to raised decision-making. A well-designed plot space is the important thing to unlocking the complete potential of knowledge visualization and making certain that the message resonates with the viewers. Subsequently, paying shut consideration to this often-underestimated side of chart design is essential for creating impactful and insightful visualizations.





![]()


Closure
Thus, we hope this text has supplied useful insights into The Plot Space: The Coronary heart of Knowledge Visualization in Charts. We thanks for taking the time to learn this text. See you in our subsequent article!