The Artwork of Chart Colour Concord: Selecting Colours That Inform a Compelling Story
Associated Articles: The Artwork of Chart Colour Concord: Selecting Colours That Inform a Compelling Story
Introduction
With nice pleasure, we are going to discover the intriguing subject associated to The Artwork of Chart Colour Concord: Selecting Colours That Inform a Compelling Story. Let’s weave attention-grabbing info and provide contemporary views to the readers.
Desk of Content material
The Artwork of Chart Colour Concord: Selecting Colours That Inform a Compelling Story

Information visualization is extra than simply presenting numbers; it is about crafting a story that resonates with the viewers. A well-designed chart, with its clear construction and insightful information, might be fascinating. Nevertheless, the visible influence of a chart is considerably influenced by its shade palette. Poor shade selections can obscure the message, creating confusion and frustration, whereas a well-chosen palette enhances readability, readability, and memorability. This text delves into the artwork of choosing harmonious chart colours, exploring varied shade theories and sensible functions that can assist you create visually compelling and efficient information visualizations.
Understanding Colour Concept: The Basis of Harmonious Charts
Earlier than diving into particular shade combos, it is essential to know the essential rules of shade concept. These rules information the choice of colours that work effectively collectively, creating visually pleasing and efficient charts.
-
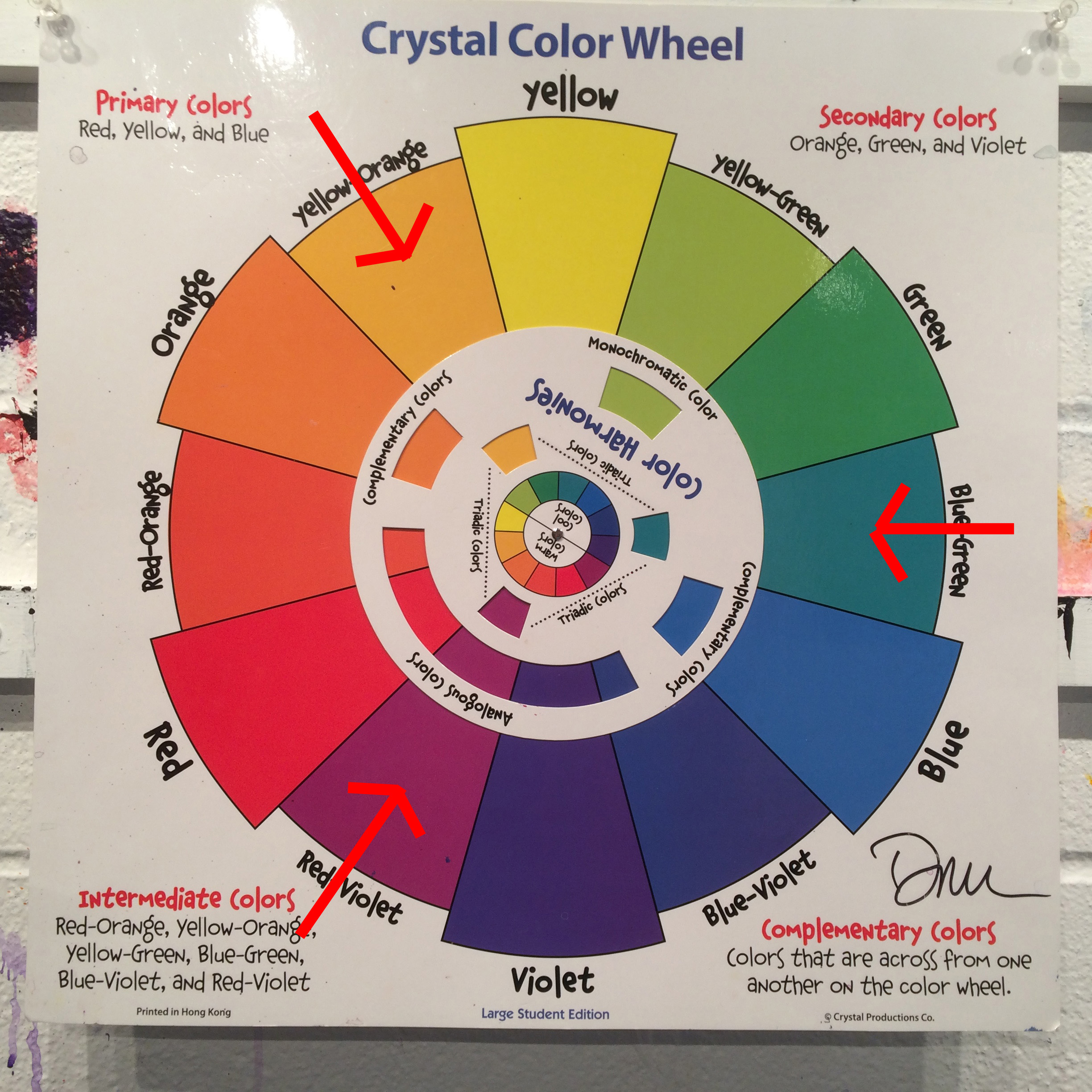
The Colour Wheel: The colour wheel is the basic instrument for understanding shade relationships. It is a round association of colours, sometimes based mostly on the RYB (Pink, Yellow, Blue) or RGB (Pink, Inexperienced, Blue) shade fashions. Understanding the relationships between colours on the wheel is essential to creating harmonious palettes.
-
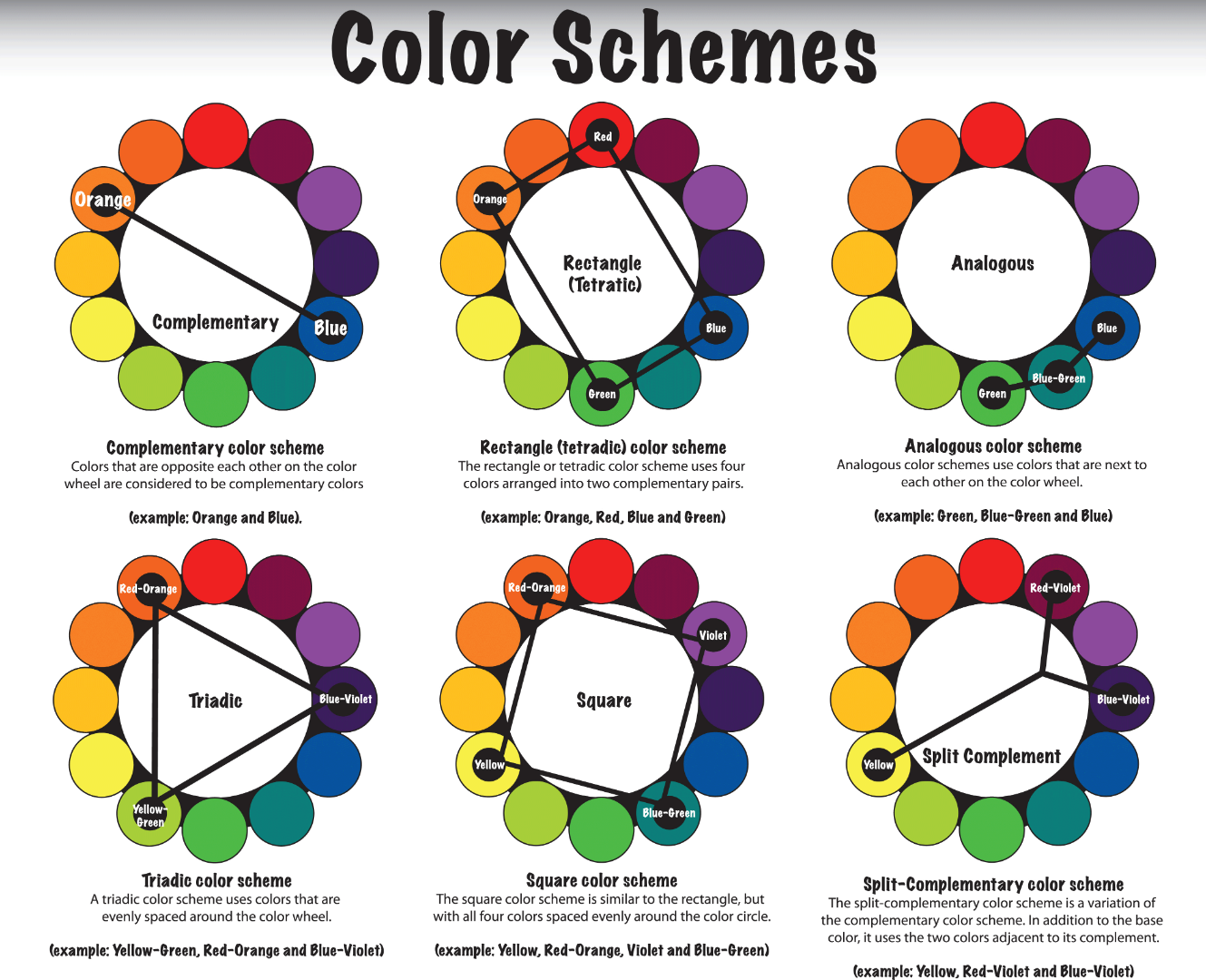
Analogous Colours: These are colours that sit subsequent to one another on the colour wheel. They share comparable hues and create a way of calm and concord. For instance, blues, greens, and teal-blues kind a similar palette. It is a good selection for charts the place a clean transition or gradual change is being depicted.
-
Complementary Colours: These are colours that sit reverse one another on the colour wheel. They provide excessive distinction and create a vibrant, eye-catching impact. For instance, purple and inexperienced, or blue and orange, are complementary pairs. Use complementary colours judiciously, as extreme distinction might be overwhelming. They’re greatest fitted to highlighting particular information factors or emphasizing variations.
-
Triadic Colours: These are three colours evenly spaced across the shade wheel, forming an equilateral triangle. They provide a balanced and visually interesting mixture with diploma of distinction. For instance, purple, yellow, and blue, or orange, inexperienced, and purple, are triadic shade schemes. They’re versatile and work effectively for charts with a number of classes.
-
Tetradic Colours: These are 4 colours organized in a rectangle on the colour wheel, forming two complementary pairs. They provide a wealthy and complicated palette, however require cautious balancing to keep away from visible muddle. They’re greatest used when you may have many information factors to signify and wish distinct classes.
-
Monochromatic Colours: These are variations of a single shade, utilizing totally different shades, tints, and tones. This creates a cohesive and chic look, perfect for charts emphasizing a single information level or a steady development. Various saturation and brightness prevents the chart from showing monotonous.
Selecting Colours Based mostly on Information and Viewers:
The most effective shade palette for a chart relies upon not solely on aesthetics but additionally on the info being offered and the target market.
-
Information Sort: The kind of information influences shade selections. For steady information, analogous or monochromatic palettes typically work effectively, displaying gradual modifications. For categorical information, complementary or triadic palettes can successfully distinguish totally different classes.
-
Information Vary: The vary of information values impacts shade choice. For instance, utilizing a diverging shade palette (e.g., a spectrum from blue to purple) is acceptable for information starting from low to excessive values, with a impartial midpoint.
-
Viewers Issues: Take into account your viewers’s cultural background and potential shade associations. Sure colours would possibly maintain totally different meanings in several cultures, so select colours which might be universally understood or acceptable to your particular viewers. For instance, purple is commonly related to urgency or hazard in Western cultures, whereas it could possibly symbolize luck in some Japanese cultures.
-
Accessibility: Colorblindness impacts a good portion of the inhabitants. Guarantee your chart is accessible to everybody through the use of shade palettes which might be simply distinguishable even for these with shade imaginative and prescient deficiencies. Instruments and on-line assets can be found to verify the colour distinction and accessibility of your chart.
Sensible Purposes and Examples:
Let’s look at some sensible examples of shade palettes for various chart varieties:
-
Line Charts: For line charts displaying tendencies over time, analogous colours are sometimes efficient. Utilizing totally different shades of blue or inexperienced can create a visually interesting and easy-to-follow chart. If a number of traces are being in contrast, think about using a complementary or triadic palette with clear labels.
-
Bar Charts: Bar charts profit from distinct and simply distinguishable colours. Complementary or triadic palettes are perfect for evaluating totally different classes. For bigger datasets, think about using a sequential palette with various shades of a single shade.
-
Pie Charts: Pie charts ought to use a restricted variety of colours (sometimes not more than 6) to keep away from visible muddle. Complementary or triadic palettes are appropriate, however guarantee enough distinction between slices. Keep away from utilizing too many comparable shades, as this makes it tough to differentiate the segments.
-
Scatter Plots: Scatter plots typically profit from a sequential shade scheme to signify a steady variable, equivalent to density or magnitude. Alternatively, totally different colours can be utilized to signify totally different classes inside the information factors.
Instruments and Sources:
A number of instruments and assets can help in selecting efficient shade palettes to your charts:
-
Colour Palette Mills: Web sites and functions provide an enormous choice of pre-made shade palettes or mean you can create customized palettes based mostly on totally different shade theories. Examples embody Coolors, Adobe Colour, and Paletton.
-
Colour Blindness Simulators: These instruments simulate how a chart would seem to somebody with various kinds of shade blindness, serving to you guarantee accessibility.
-
Information Visualization Libraries: Libraries like D3.js, Plotly, and Seaborn provide built-in shade palettes or enable for customized shade scheme definitions.
Conclusion:
Choosing the proper colours to your charts is an important side of efficient information visualization. By understanding shade concept, contemplating your information and viewers, and using accessible instruments and assets, you possibly can create charts that aren’t solely visually interesting but additionally talk your information clearly and successfully. Keep in mind that the aim is to inform a compelling story together with your information, and a well-chosen shade palette is a strong instrument in reaching that aim. Experiment, iterate, and refine your shade selections till you discover the right palette that enhances the readability and influence of your information visualizations. The trouble invested in deciding on acceptable chart colours will considerably enhance the general effectiveness of your communication.








Closure
Thus, we hope this text has offered precious insights into The Artwork of Chart Colour Concord: Selecting Colours That Inform a Compelling Story. We hope you discover this text informative and helpful. See you in our subsequent article!