Decoding the Visible Language of Flowcharts: A Complete Information to Form Meanings
Associated Articles: Decoding the Visible Language of Flowcharts: A Complete Information to Form Meanings
Introduction
With enthusiasm, let’s navigate via the intriguing matter associated to Decoding the Visible Language of Flowcharts: A Complete Information to Form Meanings. Let’s weave fascinating data and supply contemporary views to the readers.
Desk of Content material
Decoding the Visible Language of Flowcharts: A Complete Information to Form Meanings

Flowcharts, ubiquitous instruments in numerous fields from software program engineering and enterprise course of administration to scientific analysis and schooling, present a visible illustration of processes, algorithms, and workflows. Their effectiveness lies of their capability to speak complicated data clearly and concisely, utilizing a standardized set of shapes to signify several types of actions and choices. Understanding the that means of those shapes is essential for each creating and deciphering flowcharts successfully. This text delves deep into the assorted shapes generally utilized in flowcharts, explaining their significance and offering sensible examples.
The Basis: Commonplace Flowchart Symbols
Whereas variations exist relying on the particular software or trade, a core set of symbols kinds the muse of most flowcharts. These symbols, every with a definite that means, are interconnected utilizing arrows to point the stream of the method. This visible sequencing permits for a transparent understanding of the order of operations.
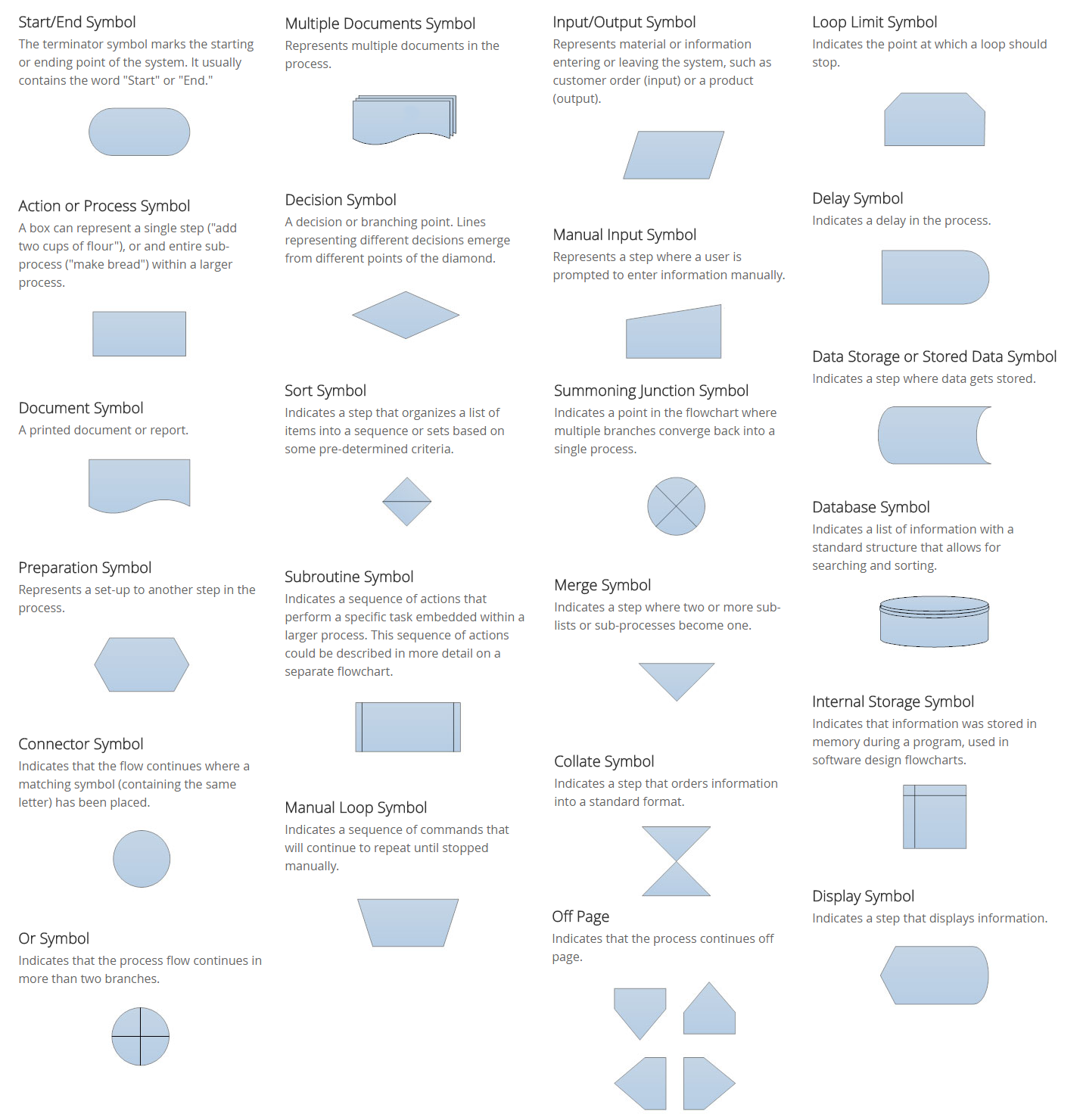
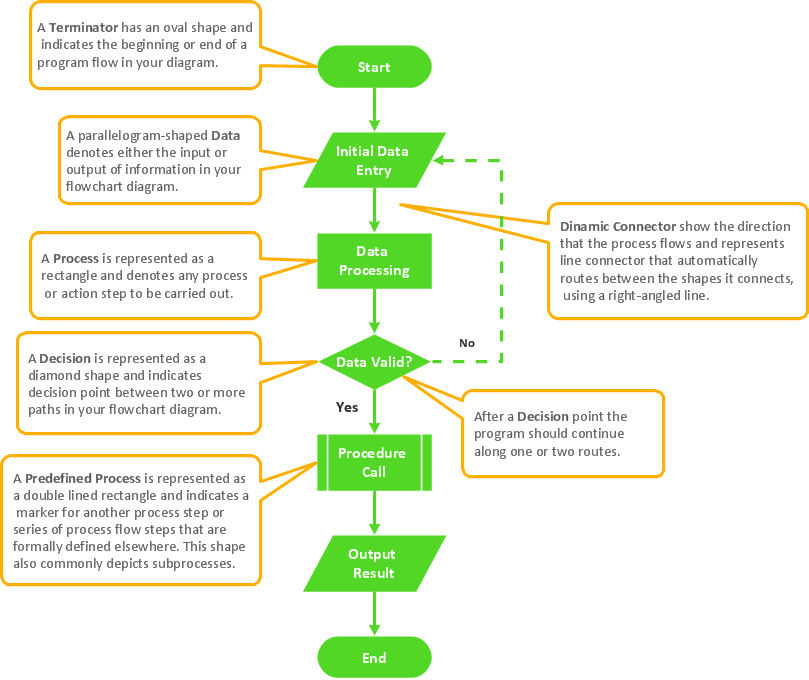
1. The Oval/Rounded Rectangle (Terminal):
This form marks the start and finish factors of a course of. It signifies the beginning and cease factors of a flowchart, indicating the place the method initiates and concludes. Frequent labels embody "Begin," "Start," "Finish," "End," or "Cease."
- Instance: In a flowchart depicting the method of brewing espresso, the oval initially can be labeled "Begin" and the oval on the finish can be labeled "Finish."
2. The Rectangle (Course of):
That is the workhorse of the flowchart. Rectangles signify actions, operations, or processes inside the workflow. They describe particular duties or steps that have to be carried out. The outline inside the rectangle must be concise and unambiguous.
- Instance: In a espresso brewing flowchart, a rectangle may comprise "Add floor espresso to filter," "Pour sizzling water over espresso grounds," or "Look forward to espresso to drip."
3. The Diamond (Choice):
The diamond form represents a choice level or a branching path within the course of. It signifies a situation that must be evaluated, leading to completely different pathways relying on the result (true or false, sure or no). The diamond often has two or extra outgoing arrows, every labeled with the attainable outcomes of the choice.
- Instance: In a espresso brewing flowchart, a diamond may signify "Is espresso brewed to desired energy?" One outgoing arrow might be labeled "Sure," resulting in the "Pour espresso" step, whereas the opposite, labeled "No," could lead on again to the "Look forward to espresso to drip" step.
4. The Parallelogram (Enter/Output):
This form represents knowledge enter or output to/from the system. It signifies factors the place knowledge is entered into the method or the place outcomes are produced and displayed. The parallelogram clearly signifies the interplay with exterior sources or locations of knowledge.
- Instance: In a espresso brewing flowchart, a parallelogram might signify "Obtain espresso beans" (enter) or "Serve espresso" (output).
5. The Trapezoid (Guide Enter):
Just like the parallelogram, the trapezoid particularly represents guide knowledge entry. It emphasizes human intervention within the course of, highlighting steps requiring direct consumer enter.
- Instance: In a customer support flowchart, a trapezoid may signify "Buyer offers account quantity."
6. The Doc Image (Doc):
This form signifies the creation or use of a doc inside the course of. It signifies stories, kinds, or any written output generated or utilized in the course of the workflow.
- Instance: In a payroll processing flowchart, a doc image may signify "Generate payslips."
7. The Predefined Course of Image (Subroutine/Subprocess):
This form represents a predefined course of or subroutine that known as upon inside the principle flowchart. It simplifies the principle flowchart by encapsulating a posh sub-process, permitting for higher readability and group. Usually linked to a separate, extra detailed flowchart.
- Instance: In software program growth, a predefined course of may signify "Authenticate consumer," which might be detailed in a separate flowchart.
8. The Information Storage Image (Database):
This form represents knowledge storage, similar to a database, file, or storage medium. It exhibits the place knowledge is persistently saved and retrieved.
- Instance: In a list administration system, a knowledge storage image may signify "Product database."
9. The Arrow (Flowline):
Arrows are the connectors of the flowchart. They point out the route of stream, exhibiting the sequence of steps and the trail taken via the method. They are often straight strains or curved, relying on the format of the flowchart.
10. Connectors (On-Web page and Off-Web page):
Connectors are used to enhance the readability of complicated flowcharts. On-page connectors hyperlink completely different elements of the identical flowchart web page, whereas off-page connectors hyperlink completely different flowchart pages. They use a small circle with a letter or quantity to point the connection factors.
Past the Fundamentals: Specialised Symbols and Variations
Whereas the above shapes kind the core of most flowcharts, particular purposes or industries could make the most of extra or modified symbols. As an example, in software program engineering, you may encounter symbols for annotations, inside storage, or particular programming constructs. Equally, enterprise course of modeling notations (BPMN) use a extra intensive set of symbols with nuanced meanings.
Understanding the Context:
The interpretation of flowchart symbols is essential, however it’s equally vital to grasp the context during which they’re used. The that means of a specific form could range barely relying on the particular conventions employed inside a given mission or group. At all times seek advice from the accompanying documentation or legend if out there to make sure an accurate understanding.
Creating Efficient Flowcharts:
Creating a transparent and efficient flowchart requires cautious consideration of the next:
- Readability and Simplicity: Use concise and unambiguous labels inside every form. Keep away from jargon or overly technical phrases.
- Logical Stream: Make sure the stream of the method is logical and simple to observe. Use arrows clearly to point the route.
- Consistency: Preserve consistency in using symbols and labeling all through the flowchart.
- Readability: Hold the flowchart organized and simple to learn. Keep away from overcrowding shapes or strains.
- Acceptable Degree of Element: The extent of element must be applicable for the meant viewers and function. An excessive amount of element will be overwhelming, whereas too little will be inadequate.
Conclusion:
Flowcharts are highly effective visible instruments for representing processes and algorithms. Understanding the that means of the assorted shapes is crucial for each creating and deciphering them successfully. By mastering the usual symbols and adapting them to particular contexts, you’ll be able to leverage flowcharts to speak complicated data clearly, effectively, and collaboratively, fostering higher understanding and improved course of optimization throughout numerous fields. Do not forget that whereas requirements exist, slight variations may happen, so at all times verify for any project-specific conventions or legends to make sure correct interpretation.








Closure
Thus, we hope this text has offered beneficial insights into Decoding the Visible Language of Flowcharts: A Complete Information to Form Meanings. We respect your consideration to our article. See you in our subsequent article!