Charting Success in React Native: A Deep Dive into Library Choice, Implementation, and Optimization
Associated Articles: Charting Success in React Native: A Deep Dive into Library Choice, Implementation, and Optimization
Introduction
With nice pleasure, we are going to discover the intriguing subject associated to Charting Success in React Native: A Deep Dive into Library Choice, Implementation, and Optimization. Let’s weave fascinating info and supply recent views to the readers.
Desk of Content material
Charting Success in React Native: A Deep Dive into Library Choice, Implementation, and Optimization

React Native, with its potential to construct cross-platform cell functions utilizing JavaScript, has revolutionized cell growth. Nonetheless, visualizing information successfully usually requires incorporating charts and graphs. Whereas native options exist, leveraging React Native’s JavaScript ecosystem opens doorways to a wealth of available charting libraries. This text gives a complete information to deciding on, implementing, and optimizing chart elements inside your React Native functions. We’ll discover numerous in style libraries, delve into their strengths and weaknesses, and supply sensible recommendation for constructing performant and visually interesting charts.
Selecting the Proper Charting Library:
The React Native panorama presents a various vary of charting libraries, every with its personal set of options, efficiency traits, and ease of use. The best alternative relies upon closely in your particular wants and challenge necessities. Take into account these elements:
-
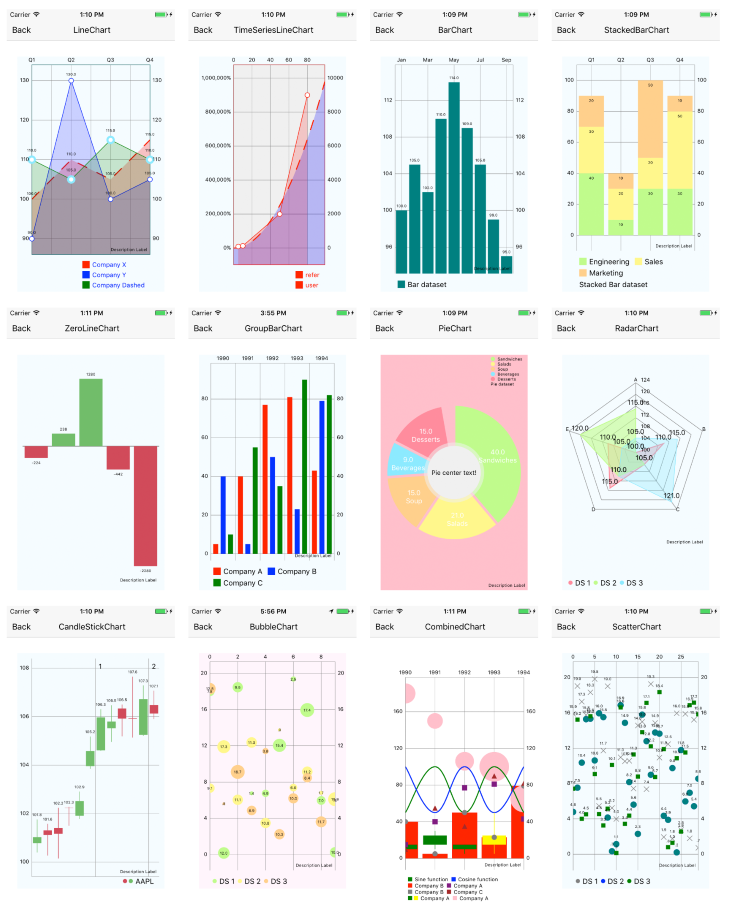
Chart Sorts: Do you want fundamental bar charts, line graphs, pie charts, or extra specialised charts like scatter plots, candlestick charts (for monetary information), or radar charts? Some libraries excel at a broad vary of chart varieties, whereas others specialise in particular areas.
-
Customization: How a lot management do you want over the looks of your charts? Are you able to customise colours, labels, axes, legends, and annotations to match your app’s design? Some libraries supply intensive customization choices, whereas others present a extra streamlined, much less versatile strategy.
-
Efficiency: For functions displaying complicated charts with giant datasets, efficiency is essential. Take into account the library’s rendering effectivity and its potential to deal with giant quantities of information with out important efficiency degradation. Libraries using native modules or optimized rendering methods typically supply higher efficiency.
-
Neighborhood Assist and Documentation: A robust group and well-maintained documentation are invaluable belongings. They supply help when encountering points, entry to examples and tutorials, and make sure the library’s long-term viability.
-
Licensing: Take note of the library’s license. Guarantee it aligns together with your challenge’s necessities and perceive any potential limitations or prices related to its use.
In style React Native Charting Libraries:
A number of outstanding libraries stand out within the React Native ecosystem:
-
React Native Charts Wrapper: This library acts as a wrapper for the favored MPAndroidChart and Charts iOS libraries. This presents glorious efficiency attributable to its native implementation however requires understanding of the underlying native libraries. It is a good selection for complicated charts and huge datasets needing excessive efficiency. Nonetheless, the training curve may be steeper as a result of want to know native ideas.
-
Victory Native: This library presents a declarative strategy to charting, making it comparatively simple to make use of and combine into your React Native software. It gives a superb steadiness between ease of use and customization, supporting quite a lot of chart varieties. It is a robust contender for initiatives prioritizing developer expertise.
-
Recharts: Impressed by the favored D3.js library, Recharts gives a component-based strategy to constructing charts. It presents a variety of chart varieties and customization choices, though it might need a barely steeper studying curve in comparison with another libraries. It is a good selection for initiatives needing excessive flexibility and management over chart presentation.
-
react-native-chart-kit: A comparatively easier library specializing in ease of use and fast integration. It presents a wide selection of frequent chart varieties and is appropriate for initiatives the place intensive customization is not a main concern. It is an awesome start line for inexperienced persons.
Implementing Charts in Your React Native App:
The implementation course of typically includes these steps:
-
Set up: Use npm or yarn to put in the chosen library into your challenge.
-
Import Elements: Import the required chart elements from the library into your React part.
-
Information Preparation: Put together your information in a format appropriate for the chosen library. This often includes an array of objects or the same structured information format.
-
Part Rendering: Use the library’s elements to render the chart, passing your information and any desired configuration choices as props. This consists of specifying the chart sort, colours, labels, axes, and different visible components.
-
Styling: Customise the chart’s look utilizing styling props or exterior stylesheets to match your app’s design.
-
Interactive Parts (Optionally available): Many libraries help interactive components akin to tooltips, zooming, and panning. Configure these options to reinforce person interplay.
Instance utilizing react-native-chart-kit (Simplified):
import React from 'react';
import View from 'react-native';
import LineChart from 'react-native-chart-kit';
const MyChart = () =>
const information =
labels: ['January', 'February', 'March', 'April', 'May'],
datasets: [
data: [20, 45, 28, 80, 99],
strokeWidth: 2, // non-compulsory
,
],
;
return (
<View>
<LineChart
information=information
width=Dimensions.get('window').width // from react-native
peak=220
yAxisLabel="$"
chartConfig=
backgroundColor: '#e26a00',
backgroundGradientFrom: '#fb8c00',
backgroundGradientTo: '#ffa726',
decimalPlaces: 2, // non-compulsory, defaults to 2dp
shade: (opacity = 1) => `rgba(255, 255, 255, $opacity)`,
fashion:
borderRadius: 16,
,
bezier
/>
</View>
);
;
export default MyChart;Optimization Methods:
For complicated charts or giant datasets, optimization is essential for sustaining a easy person expertise:
-
Information Discount: Take into account methods like downsampling or aggregation to cut back the quantity of information rendered. For very giant datasets, displaying solely a subset of the info or utilizing methods to summarize information visually can considerably enhance efficiency.
-
Native Modules: Libraries leveraging native modules typically supply higher efficiency than purely JavaScript-based options.
-
Virtualization: For charts displaying numerous information factors, think about using virtualization methods to render solely the seen portion of the chart.
-
Environment friendly Rendering: Select libraries that make use of optimized rendering methods to reduce redraws and enhance body charges.
-
Animation Optimization: Whereas animations improve the person expertise, overuse or poorly applied animations can negatively impression efficiency. Use animations judiciously and optimize their efficiency.
Conclusion:
Integrating charts into your React Native functions enhances information visualization and improves person engagement. The choice of the suitable charting library relies on elements like chart varieties, customization wants, efficiency necessities, and growth expertise. By understanding the strengths and weaknesses of various libraries and implementing optimization methods, you may create visually interesting and performant charts that successfully talk information inside your cell functions. Bear in mind to completely take a look at your chosen library and its efficiency together with your particular information and software context earlier than deploying to manufacturing. Steady monitoring and optimization are important for making certain a easy and responsive person expertise as your software grows and evolves.








Closure
Thus, we hope this text has offered precious insights into Charting Success in React Native: A Deep Dive into Library Choice, Implementation, and Optimization. We hope you discover this text informative and useful. See you in our subsequent article!