chart module in angular
Associated Articles: chart module in angular
Introduction
On this auspicious event, we’re delighted to delve into the intriguing subject associated to chart module in angular. Let’s weave fascinating data and supply recent views to the readers.
Desk of Content material
Mastering Charts in Angular: A Deep Dive into the Chart.js Integration

Angular, a robust and versatile framework for constructing net purposes, typically requires the visualization of knowledge to boost person understanding and engagement. Charts are a vital element in attaining this, offering an intuitive and visually interesting strategy to signify complicated datasets. Whereas Angular would not include built-in charting capabilities, integrating third-party libraries like Chart.js seamlessly bridges this hole. This text gives a complete information to successfully using Chart.js inside your Angular tasks, protecting every little thing from primary setup to superior customization.
1. Selecting the Proper Charting Library:
A number of wonderful charting libraries are suitable with Angular. Chart.js stands out because of its:
- Simplicity: It is comparatively simple to be taught and implement, with a transparent and well-documented API.
- Flexibility: It helps a variety of chart sorts, from primary bar and line charts to extra complicated radar and scatter charts.
- Customization: In depth customization choices permit you to tailor charts to completely match your utility’s design.
- Efficiency: Chart.js is usually performant, even with giant datasets.
- Neighborhood Assist: A big and energetic neighborhood ensures available help and assets.
Whereas different libraries like D3.js supply higher management and adaptability, they arrive with a steeper studying curve. For many Angular tasks, Chart.js gives a superb stability between ease of use and highly effective options.
2. Integrating Chart.js into your Angular Mission:
Step one entails putting in Chart.js utilizing npm or yarn:
npm set up chart.js --saveor
yarn add chart.jsThis installs the library into your challenge’s node_modules listing. Nonetheless, merely putting in the library is not sufficient; we have to import it into our Angular element. We’ll additionally want a wrapper element to deal with the chart’s interplay with Angular’s lifecycle.
3. Making a Chart Part:
Let’s create a easy bar chart element. First, generate a brand new element utilizing the Angular CLI:
ng generate element chartNow, open chart.element.ts and import the required modules:
import Part, OnInit, Enter from '@angular/core';
import Chart, registerables from 'chart.js';
@Part(
selector: 'app-chart',
templateUrl: './chart.element.html',
styleUrls: ['./chart.component.css']
)
export class ChartComponent implements OnInit
@Enter() chartData: any;
@Enter() chartLabels: any;
@Enter() chartType: string = 'bar'; // Default chart kind
chart: any;
constructor()
Chart.register(...registerables); // Register Chart.js parts
ngOnInit(): void
if (this.chartData && this.chartLabels)
this.createChart();
createChart()
const canvas = doc.getElementById('myChart') as HTMLCanvasElement;
this.chart = new Chart(canvas,
kind: this.chartType,
knowledge:
labels: this.chartLabels,
datasets: [
label: 'My Dataset',
data: this.chartData,
backgroundColor: 'rgba(54, 162, 235, 0.5)', // Customize colors
borderColor: 'rgba(54, 162, 235, 1)',
borderWidth: 1
]
,
choices:
// Add chart choices right here (scales, title, and so on.)
);
ngOnDestroy(): void
// Destroy the chart occasion to forestall reminiscence leaks
if (this.chart)
this.chart.destroy();
This element takes chartData, chartLabels, and chartType as inputs. The createChart() methodology initializes the chart utilizing the offered knowledge. Crucially, we register the required Chart.js parts utilizing Chart.register(...registerables). The ngOnDestroy lifecycle hook ensures correct chart destruction to keep away from reminiscence leaks.
The corresponding HTML template (chart.element.html) ought to include a canvas component:
<canvas id="myChart"></canvas>4. Utilizing the Chart Part:
Now, you should utilize this element in one other element to show your charts:
// In your mum or dad element's TypeScript file
import Part from '@angular/core';
@Part(
selector: 'app-root',
templateUrl: './app.element.html',
styleUrls: ['./app.component.css']
)
export class AppComponent
chartData = [10, 20, 30, 40, 50];
chartLabels = ['A', 'B', 'C', 'D', 'E'];
And within the template (app.element.html):
<app-chart [chartData]="chartData" [chartLabels]="chartLabels"></app-chart>This can render a easy bar chart with the required knowledge.
5. Superior Chart Customization:
Chart.js provides a wealth of customization choices. You possibly can modify:
-
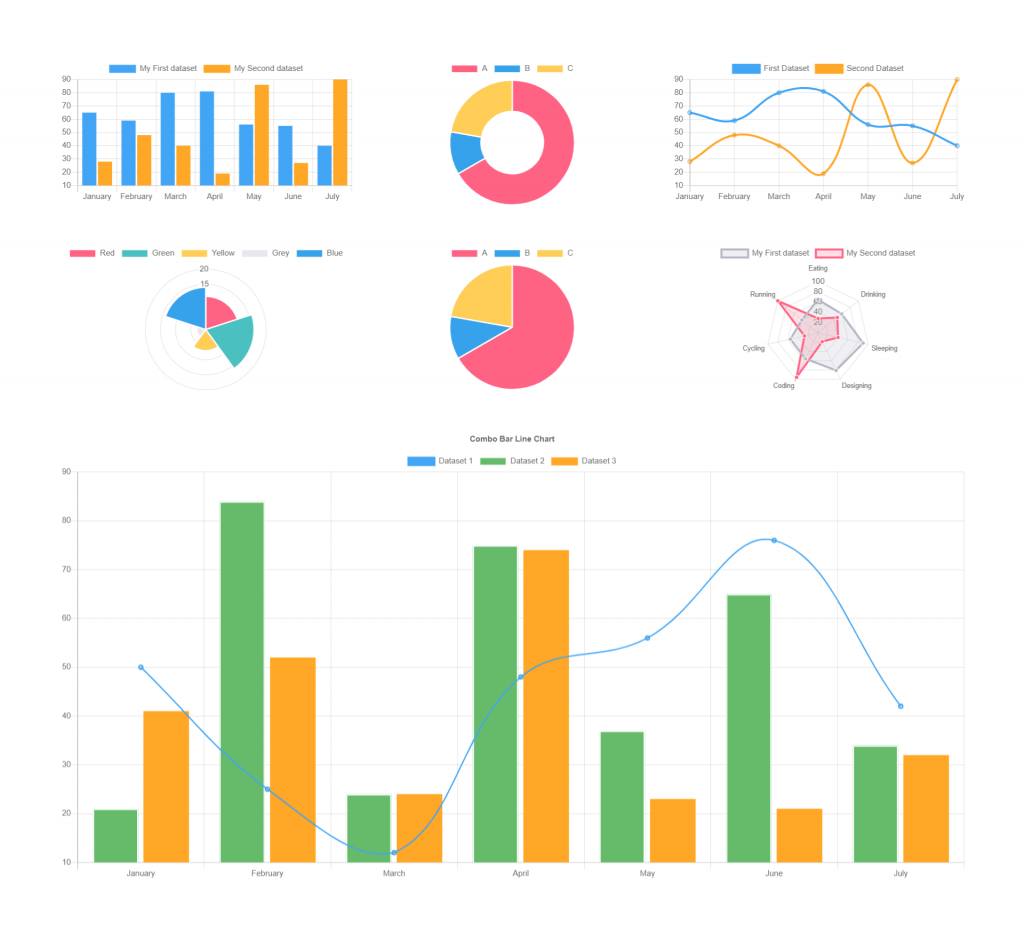
Chart Sort: Simply change between bar, line, pie, doughnut, scatter, radar, and different chart sorts by altering the
kindproperty within thecreateChartmethodology. - Axes: Customise axis labels, scales (linear, logarithmic, time), and ticks.
- Legends: Management the show and place of the chart legend.
- Tooltips: Customise the looks and content material of tooltips that seem on hover.
- Colours: Use completely different colours for datasets, backgrounds, and borders.
- Animations: Management chart animations for a extra partaking person expertise.
- **







Closure
Thus, we hope this text has offered invaluable insights into chart module in angular. We thanks for taking the time to learn this text. See you in our subsequent article!