chart js angular tutorial
Associated Articles: chart js angular tutorial
Introduction
With enthusiasm, let’s navigate by means of the intriguing subject associated to chart js angular tutorial. Let’s weave fascinating data and supply recent views to the readers.
Desk of Content material
Mastering Chart.js with Angular: A Complete Tutorial

Angular, a strong JavaScript framework, excels at constructing dynamic and interactive internet functions. Typically, these functions require visually interesting and informative information representations. Chart.js, a flexible and user-friendly charting library, seamlessly integrates with Angular to offer a strong resolution for information visualization. This complete tutorial will information you thru the method of integrating Chart.js into your Angular initiatives, overlaying varied chart varieties, customization choices, and greatest practices.
Half 1: Organising the Improvement Setting
Earlier than diving into charting, guarantee you might have the mandatory instruments put in. This tutorial assumes you might have a fundamental understanding of Angular and Node.js.
-
Angular Venture Setup: If you happen to do not have already got an Angular mission, create one utilizing the Angular CLI:
ng new chart-js-angular-app cd chart-js-angular-app -
Putting in Chart.js: Set up the Chart.js library utilizing npm or yarn:
npm set up chart.jsor
yarn add chart.js -
Making a Chart Element: Generate a brand new Angular part to accommodate your charts:
ng generate part chart
This creates a chart part with its related information (chart.part.ts, chart.part.html, chart.part.css). We’ll give attention to the .ts and .html information for now.
Half 2: Making a Easy Bar Chart
Let’s begin with a fundamental bar chart as an example the combination course of. Open chart.part.ts and add the next code:
import Element, OnInit from '@angular/core';
import Chart, registerables from 'chart.js';
@Element(
selector: 'app-chart',
templateUrl: './chart.part.html',
styleUrls: ['./chart.component.css']
)
export class ChartComponent implements OnInit
constructor()
Chart.register(...registerables);
ngOnInit(): void
const ctx = doc.getElementById('myChart') as HTMLCanvasElement;
const myChart = new Chart(ctx,
kind: 'bar',
information:
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
]
,
choices:
scales:
y:
beginAtZero: true
);
This code imports the mandatory modules, registers Chart.js plugins, and creates a bar chart inside the ngOnInit lifecycle hook. Notice the Chart.register(...registerables) line – that is essential for newer variations of Chart.js.
Now, modify chart.part.html to incorporate the canvas factor:
<canvas id="myChart"></canvas>This supplies the container for the chart. Run your Angular software (ng serve), and it is best to see a easy bar chart displayed.
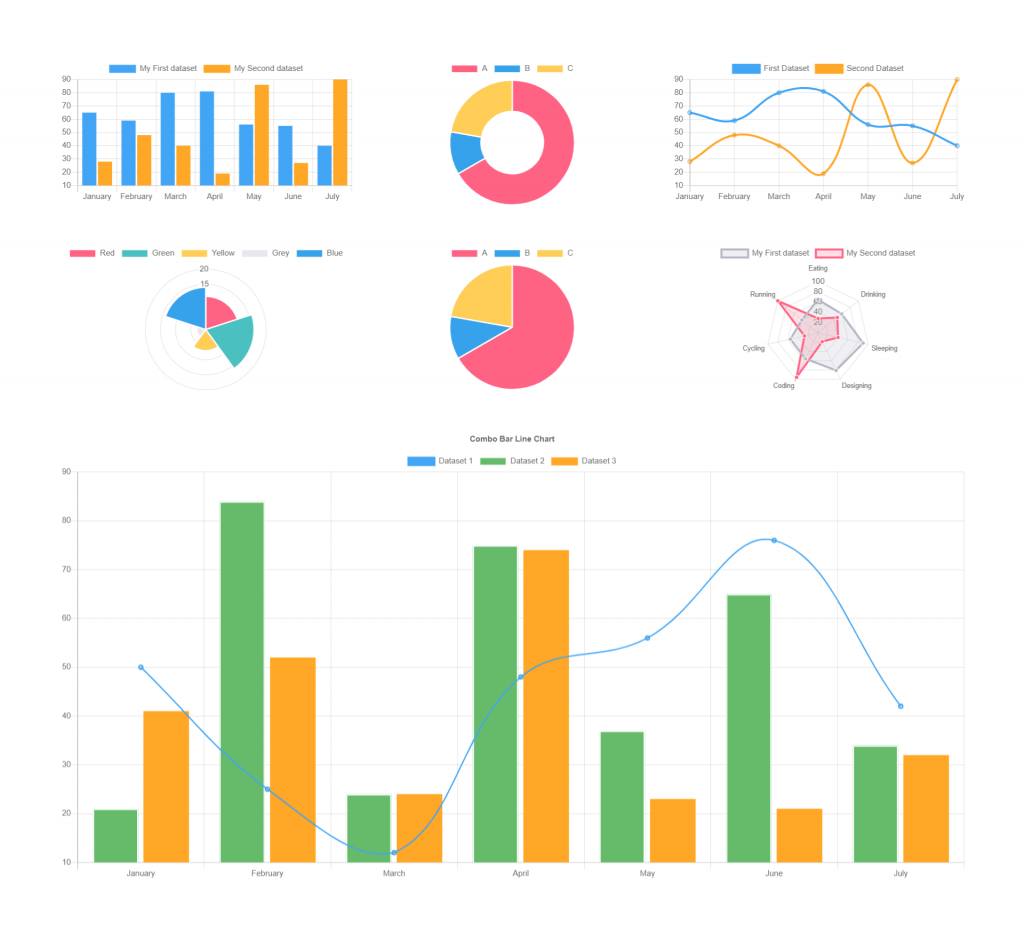
Half 3: Exploring Completely different Chart Varieties
Chart.js helps a variety of chart varieties. Merely change the kind property within the Chart constructor to modify between them. Listed below are just a few examples:
-
Line Chart: Change
kind: 'bar'tokind: 'line'. It will render a line chart with the identical information. -
Pie Chart: Change
kind: 'bar'tokind: 'pie'. It will create a pie chart representing the proportions of the info. -
Doughnut Chart: Much like a pie chart, use
kind: 'doughnut'. -
Scatter Chart: Use
kind: 'scatter'to create a scatter plot, helpful for visualizing relationships between two variables.
Half 4: Superior Customization
Chart.js gives intensive customization choices. Let’s discover some key options:








Closure
Thus, we hope this text has offered beneficial insights into chart js angular tutorial. We thanks for taking the time to learn this text. See you in our subsequent article!