Chart Parts: A Deep Dive into Visualization’s Constructing Blocks
Associated Articles: Chart Parts: A Deep Dive into Visualization’s Constructing Blocks
Introduction
On this auspicious event, we’re delighted to delve into the intriguing matter associated to Chart Parts: A Deep Dive into Visualization’s Constructing Blocks. Let’s weave fascinating info and provide contemporary views to the readers.
Desk of Content material
Chart Parts: A Deep Dive into Visualization’s Constructing Blocks

Information visualization is paramount in immediately’s data-driven world. It permits us to remodel uncooked numbers into simply digestible and actionable insights. On the coronary heart of efficient information visualization lies the chart part – the elemental constructing block that transforms information into visible representations. This text will discover the multifaceted world of chart elements, delving into their varieties, functionalities, key options, and concerns for selecting the best part to your particular wants.
Understanding Chart Parts: Extra Than Simply Fairly Photos
A chart part will not be merely a static picture; it is an interactive and dynamic aspect that permits customers to discover and perceive information. It includes a number of key components working in live performance to current info successfully:
-
Information Supply: That is the inspiration of any chart. It could vary from easy arrays and objects to complicated relational databases or APIs. The chart part wants a mechanism to fetch, course of, and interpret this information.
-
Information Binding: This course of hyperlinks the information supply to the visible components of the chart. It dictates how information factors are mapped to positions, colours, sizes, and different visible attributes. Efficient information binding ensures correct and significant illustration.
-
Axes & Scales: These present context and scale to the information. The x-axis and y-axis (or different axes relying on the chart sort) outline the size of the visualization, whereas scales decide how information values are mapped to positions on the axes. Logarithmic scales, for example, are helpful for representing information spanning a number of orders of magnitude.
-
Visible Components: These are the graphical elements that symbolize the information. This contains factors, strains, bars, areas, and different shapes, every with its personal properties like coloration, dimension, and form. The selection of visible components closely influences the chart’s effectiveness.
-
Legends & Labels: These present important context and interpretation. Legends clarify the that means of various colours, shapes, or patterns, whereas labels establish axes, information factors, and different essential components. Clear and concise legends and labels are important for understanding the visualization.
-
Interplay & Annotations: Many fashionable chart elements provide interactive options akin to zooming, panning, tooltips, and highlighting. Annotations enable customers so as to add notes, markers, or different components to attract consideration to particular information factors or traits. These interactive options improve information exploration and understanding.
-
Format & Styling: The general format and styling of the chart considerably influence its readability and aesthetics. Selecting applicable colours, fonts, and spacing ensures a visually interesting and easy-to-understand chart. Responsive design is essential for adapting to completely different display sizes and units.
Forms of Chart Parts:
Chart elements are available all kinds of varieties, every suited to completely different information varieties and analytical targets:
-
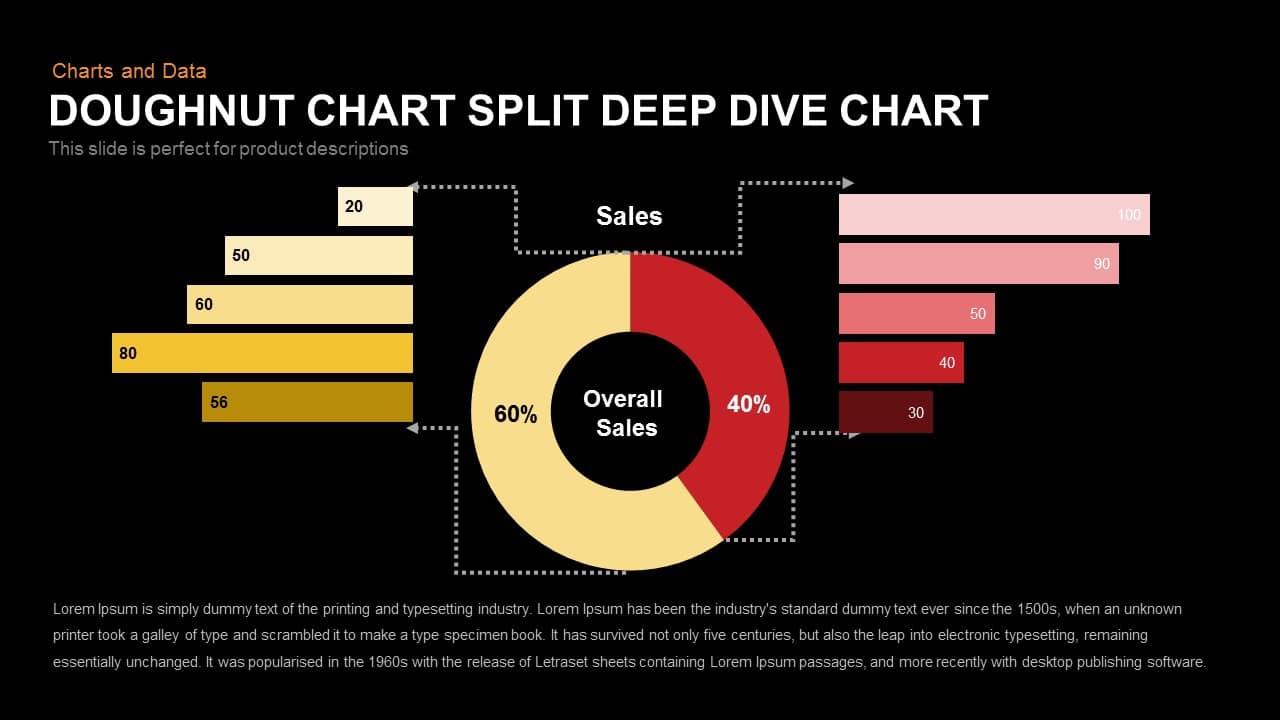
Bar Charts: Superb for evaluating discrete classes or displaying adjustments over time. They use rectangular bars to symbolize information values, with the size of the bar proportional to the worth.
-
Line Charts: Greatest for displaying traits and steady information over time. They join information factors with strains, revealing patterns and adjustments within the information.
-
Scatter Plots: Helpful for visualizing the connection between two or extra variables. Every information level is represented by a dot, and the place of the dot signifies its values on the axes.
-
Pie Charts: Efficient for displaying the proportion of various classes inside an entire. They divide a circle into segments, with the dimensions of every phase representing its proportion.
-
Space Charts: Just like line charts, however the space underneath the road is stuffed, emphasizing the magnitude of the information.
-
Heatmaps: Signify information as a color-coded grid, displaying the depth of values throughout two dimensions.
-
Treemaps: Show hierarchical information utilizing nested rectangles, with the dimensions of every rectangle representing its worth.
-
Community Graphs: Visualize relationships between entities, utilizing nodes and edges to symbolize entities and their connections.
-
Geographic Maps: Overlay information onto geographical maps, displaying spatial distributions and patterns.
-
Mixture Charts: Mix a number of chart varieties to current a extra complete view of the information. For instance, a mix chart may present a line chart overlaid on a bar chart.
Selecting the Proper Chart Part:
Choosing the suitable chart part will depend on a number of components:
-
Information Sort: The kind of information (categorical, numerical, temporal) dictates the acceptable chart sort.
-
Analytical Objectives: What insights are you attempting to convey? Totally different charts spotlight completely different elements of the information.
-
Viewers: Take into account the technical experience and familiarity of your viewers. A easy chart is perhaps more practical than a fancy one for a much less technical viewers.
-
Information Quantity: Some chart varieties are extra appropriate for giant datasets than others.
-
Platform & Libraries: The supply of appropriate chart libraries and the platform you are utilizing will affect your alternative.
Key Options of Fashionable Chart Parts:
Fashionable chart elements transcend primary visualization, providing a spread of superior options:
-
Actual-time updates: Dynamically replace charts as new information arrives.
-
Interactive components: Allow customers to zoom, pan, filter, and drill down into the information.
-
Customizability: Permit for personalisation of look, colours, labels, and different components.
-
Accessibility: Guarantee charts are accessible to customers with disabilities, adhering to accessibility pointers.
-
Information export: Permit customers to export charts in numerous codecs (e.g., PNG, SVG, PDF).
-
Integration with different instruments: Seamless integration with dashboards, reporting instruments, and different functions.
In style Chart Libraries and Frameworks:
Many highly effective libraries and frameworks can be found for constructing chart elements:
-
D3.js: A extremely versatile and highly effective JavaScript library for creating customized visualizations.
-
Chart.js: A easy and easy-to-use JavaScript library for creating numerous chart varieties.
-
Highcharts: A complete JavaScript charting library with a variety of options.
-
Recharts: A composable charting library constructed on prime of React.
-
Plotly.js: A JavaScript library for creating interactive and publication-quality charts.
-
Tableau: A strong enterprise intelligence software that provides a wide selection of charting capabilities.
-
Energy BI: One other well-liked enterprise intelligence software with strong charting functionalities.
Conclusion:
Chart elements are the cornerstone of efficient information visualization. Understanding their numerous varieties, functionalities, and key options is essential for creating compelling and insightful visualizations. By fastidiously deciding on the appropriate part and leveraging the capabilities of recent chart libraries, builders can empower customers to discover, perceive, and act upon information extra successfully. The continuing evolution of chart elements, pushed by developments in expertise and person wants, guarantees much more highly effective and intuitive information visualization experiences sooner or later. Choosing the proper chart part is not only about aesthetics; it is about clear communication and efficient information storytelling. Bear in mind to prioritize readability, accuracy, and the particular wants of your viewers when deciding on and designing your charts.



![[VOD] React Server Components deep dive with @JamesQQuick �� - YouTube](https://i.ytimg.com/vi/HjmLLlHd7ms/maxresdefault.jpg)




Closure
Thus, we hope this text has supplied beneficial insights into Chart Parts: A Deep Dive into Visualization’s Constructing Blocks. We thanks for taking the time to learn this text. See you in our subsequent article!